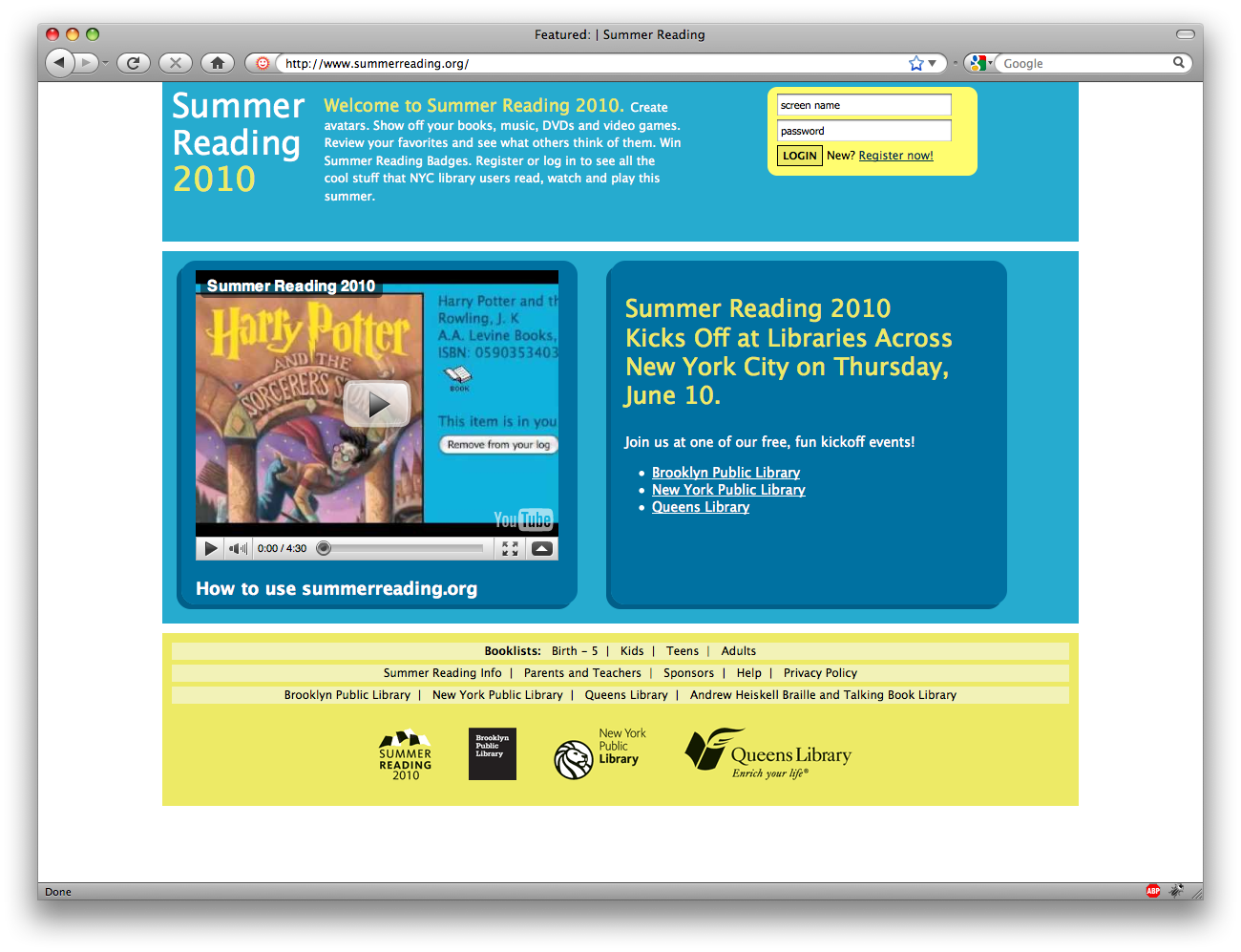
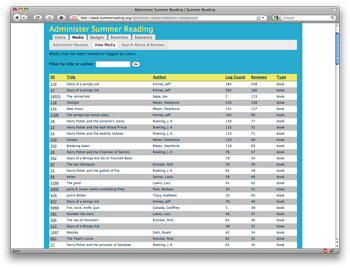
This is a website that I developed for the New York Public Library, in conjunction with the Brooklyn Library and Queens Library. SummerReading.org 2010! Every summer institutions across the nation implement various reading programs to help with learning retention. This year the 3 NYC library systems wanted a website with light social networking features combined with a facility for participants to find and rate books while earning rewards for their involvement. The NYPL is heavily invested in the Drupal engine and so that is what I was hired to build the website with. I did all of the front and back-end coding, UI/navigation design, and brainstorming assistance on core features. The fine folks at the NYPL provided vision, requirements, some layout, graphic design, and implementation. It was a good pairing with tight deadlines... rarely dull.
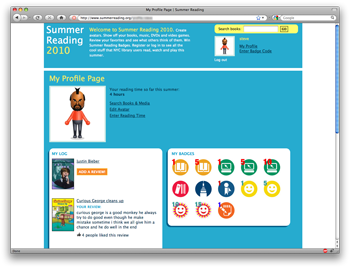
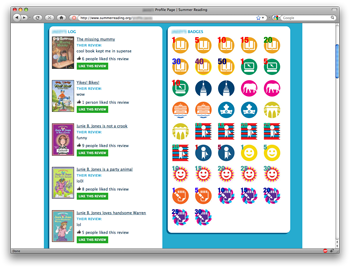
Most of the design challenges had to do with the target audience - children. It needed to be engaging and simple, both visually and functionally. My background as a technological essentialist was put to good use here. The kids also needed to feel socially comfortable, so we avoided any 'friending' functionality so users wouldn't feel friend-count pressure. Social commenting was limited to book reviews in hopes to minimize trollish behavior. I also developed a custom profanity filter and comment moderation system. Privacy is the principal concern of any social networking site, and so Summer Reading profile functionality is also rather limited. Mostly just your saved books, reviews, and earned badges. But we came up with another way for kids to show some personality safely - avatars!
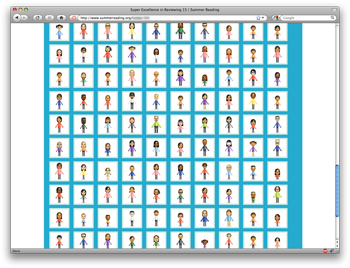
In trying to complete the avatar portion of the site, I was very pleased to stumble across the My Avatar Editor open source project which conforms to Nintendo's Mii standard. The Flash application was designed for users to design and save their avatars locally, but I found that with a little hacking I could pass the character data directly to the website engine and process the images in a uniform manner.
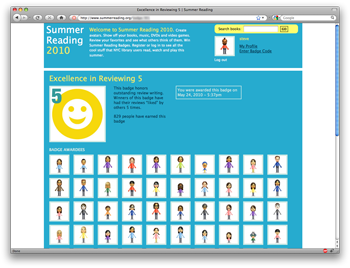
The badge system we came up with was influenced by the popular Foursquare service. You earn some badges automatically through website activity such as logging in, adding books to your log, writing reviews. A new user gets a few teaser badges right away. Other badges are unlocked via 'secret code'. Because I provided a way for branch librarians in every NYC borough to design and create new badges, this allows for all kinds of interaction and gameplay. Librarians can also award a badge directly to a user. The badge pages and media/book pages act as social hubs where you can find and view other profiles. By the end of summer the website had about 100,000 user signups. This was a good project that I was grateful to work on... as the mighty Mr. T might say, "for the kids". It has been well received by the library and given some press. Here are some screens of the site in action.